TWELITEのsampleコードを編集する場合、
テキストエディタやメモ帳アプリでも編集できるが、
Visual Studio Codeを使うほうが、色々と便利なツールです。
何が便利なのか
- 行数が表示されるので、何行目など探しやすい。
- 色分けによりコードが見やすくなる。探しやすくなる。
- 選択した文字列と同じキーワードが自動で選択される。
- 新旧のデータ比較をできる。

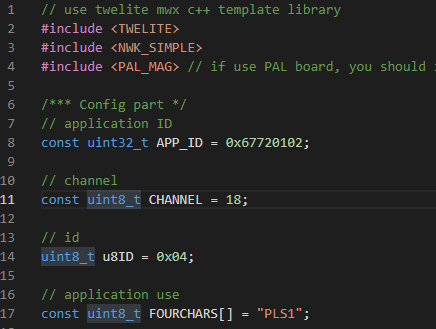
コメントアウト、宣言文、変数、値など色が分かれているので、コードが見やすくなる。
ここでは”uint8_t”を一つ選択すると、同じ文字列のコードが自動で選択されていて、探しやすくなる。

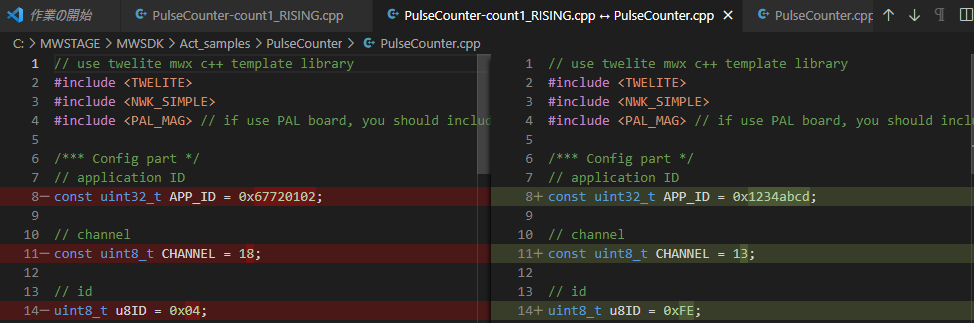
新旧のデータを比較した状態。変化のある行の色が変わっており、更に変更されている文字列が選択された表示になっているので、変化点の確認ができる。
Visual Studio 2022は、コンパイルやデバッガーがある統合開発環境。
Visual Studio Codeは、コード記述用のツール。VS Code。
ダウンロードとインストール
Visual Studio Code の公式サイトから無料ダウンロードできる。
Download Visual Studio Code – Mac, Linux, Windows
インストールはインストーラーの指示に従って進めばできる。
私がVisual Studio Codeをインストールして使用しているノートPCのスペック。
- OS:Windows10
- CPU:Intel Core 2 Duo P8700 (2.53 GHz)
- メモリー:4GB (2GB×2) DDR2 PC2-6400
- ストレージ:SSD 500GB
- グラフィックボード:無し
日本語化

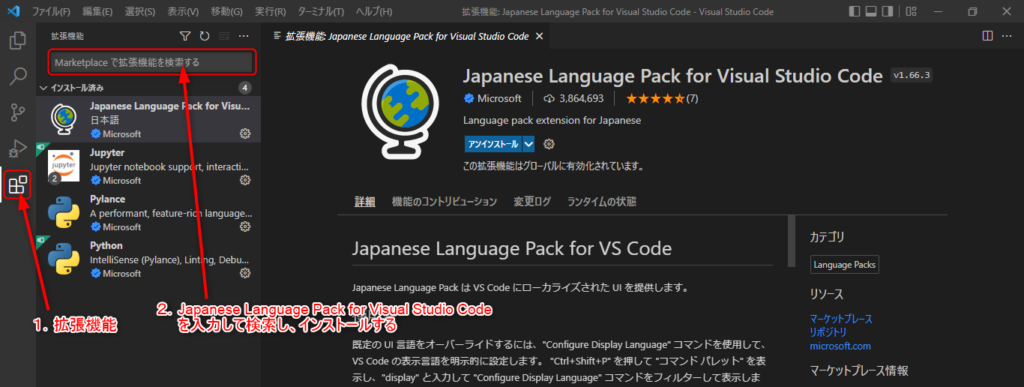
左端一番下の拡張機能アイコンをクリック(Ctrl + Shift + X)拡張機能を表示。
下記を入力して検索、インストールすれば日本語化完了。
Japanese Language Pack for Visual Studio Code
新旧データ比較の手順

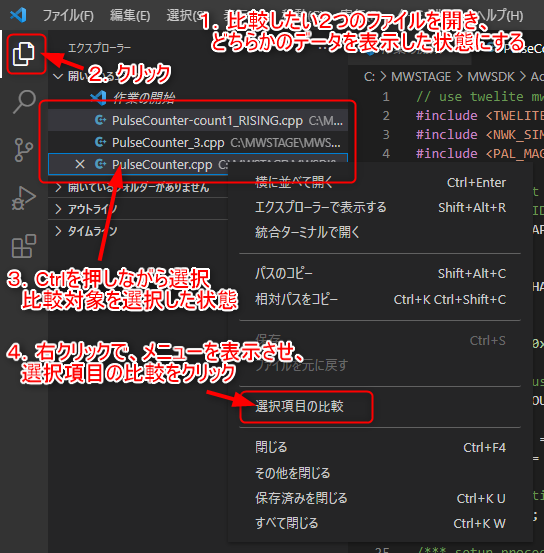
- 比較したい2つのファイルを開く。どちらかのタブを選択して、片方のデータを表示させた状態にする。
- Visual Studio Code 右上の方にあるエクスプローラ(Ctrl + Shift + E)をクリック
- 1で選択したファイルが選択された状態になっているので、もう一つのファイルを Ctrl を押しながらクリックして、比較したい2つのファイルが選択された状態にする
- 3にカーソルを合わせた状態で、右クリックしてメニューを表示させ、選択項目の比較をクリックすれば、タブが追加され違いを確認できるようになる。



コメント